Da ich mich in letzter Zeit immer häufiger mit CSS3 beschäftigt habe stieß ich neulich per Zufall auf Daniels Blog und habe die in einem Artikel beschriebene CSS-Uhr mit PHP zu einer funktionierenden Uhr weiterentwickelt. Wie auch die ursprüngliche Uhr benötigt die funktionsfähige Uhr nur HTML, CSS und PHP und arbeitet mit CSS-Animation und CSS-Transformationen.

Das Prinzip:
Die ohnehin in der richtigen richtigen Geschwindigkeit rotierenden Zeiger müssen zusätzlich um einen Winkel gedreht werden, der von der aktuellen Serverzeit abhängig ist.
Der Code:
PHP stellt uns mit date() eine Funktion zur Verfügung, die alle für die Uhr benötigten Werte ausgibt, nämlich die aktuelle Sekunden-, Minuten- und Stundenzahl.
Die Winkel für die Drehung können per Dreisatz berechnet werden:
Sekunden: 360 ° / 60 s = 6 °/s
Minuten: 360 ° / 60 min = 6 °/min
Stunden: 360 ° / 12 h = 30 °/h
Da nun die Zeiger an unterschiedlichen Stellen starten muss auch für jeden Zeiger eine Animation definiert werden (z.B. drehen-sekunde )
Für den Sekundenzeiger gilt also nicht:
@keyframes drehen {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
Sondern:
@keyframes drehen-sekunde {
from { transform: rotate(<?php echo date("s")*6; ?>deg); }
to { transform: rotate(<?php echo date("s")*6 + 360; ?>deg); }
}
Und für Minuten und Stunden:
@keyframes drehen-minute {
from { transform: rotate(<?php echo date("i")*6; ?>deg); }
to { transform: rotate(<?php echo date("i")*6 + 360; ?>deg); }
}
@keyframes drehen-stunde {
from { transform: rotate(<?php echo date("h")*30; ?>deg); }
to { transform: rotate(<?php echo date("h")*30 + 360; ?>deg); }
}
Das Problem:
Vieleicht ist es dem Einen oder Anderen beim Aktualisieren des Browsers aufgefallen: Die Zeiger haben momentan nur eine Genauigkeit von jeweils einer Sekunde, Minute bzw. Stunde. Sie springen beim Aktualisieren also bis zu 30° hin und her. Doch auch hierfür gibt es eine Lösung.
Die Lösung:
Um die Genauigkeit auf eine Sekunde zu erhöhen, was durchaus tolerabel ist addieren wir zu der Drehung des Minutenzeigers die entsprechende Drehung pro Sekunde und zur Drehung des Stundenzeigers die Drehung pro Minute und Sekunde.
Den Winkel kann auch hier wieder per Dreisatz berechnet werden:
Sekunden im Minutenzeiger: 360 ° / (60 * 60) s = 360 ° / 3600 s =0.1 °/s
Minuten im Stundenzeiger: 360 ° / (60 * 12) s = 360 ° / 720 s = 0.5 °/s
Sekunden im Stundenzeiger: 360 ° / (60 * 60 * 12) s = 360 ° / 43200 s = 1/120 °/s
So ergibt sich für die Zeiger:
@keyframes drehen-sekunde {
from { transform: rotate(<?php echo date("s")*6; ?>deg); }
to { transform: rotate(<?php echo date("s")*6 + 360; ?>deg); }
}
@keyframes drehen-minute {
from { transform: rotate(<?php echo date("s")*0.1 + date("i")*6; ?>deg); }
to { transform: rotate(<?php echo date("s")*0.1 + date("i")*6 + 360; ?>deg); }
}
@keyframes drehen-stunde {
from { transform: rotate(<?php echo date("s")/120 + date("i")*0.5 + date("h")*30; ?>deg); }
to { transform: rotate(<?php echo date("s")/120 + date("i")*0.5 date("h")*30 + 360; ?>deg); }
}
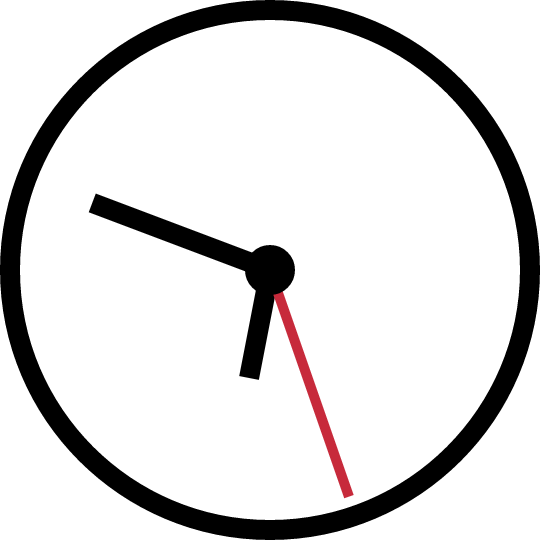
Das Ergebnis
… ist eine schicke Uhr , die man z.B. in eine Webseite eingebunden werden. Außerdem kann man mit PHP noch mehr steuern:
Die Markierungen ein-/ausschalten
<?php if(isset($_GET["scale"])){ ?>
<ul class="markierungen"></ul>
<?php } ?>
Größe der Uhr
.uhr{
width:<?php
if(isset($_GET["size"]) && is_numeric($_GET["size"])){
echo $_GET["size"];
}
else{
echo "500";
}
?>px;
}
und, und, und…
Das komplette Beispiel hier noch einmal in etwas abgeändertem Design oder hier.
Bei Fragen helfen wir natürlich gerne weiter.
Ähnliche Beiträge zu dem Thema:
DSS: Grundlagen
DSS: Änderungen mit der Uhrzeit
CSS: Animationen
CSS: Eine Animierte Uhr erstellen
Schicke Uhr. Kann man so auch eine quasi Digital-Uhr realisieren, mit fortlaufenden Sekunden? Kann auch quasi richtige Zeit sein, mit pause(), oder so … .
Gruß Bernhard