Da ich schon seit Langem eine Fotoseite habe, und ich mit WordPress als CMS für Fotographen nie so recht zufrieden war, weil es etwas über das Ziel hinausschießt, habe ich mich umgesehen und bin auf Koken gestoßen. Koken ist ein relativ junges Content Management System von Designern.
Besonders Wert wird dabei auf einen simplen Aufbau, intuitive Funktionen und schicke jQuery-Funktionen und Effekte gelegt, die das Benutzen vereinfachen sollen. Ich habe mir das ganze mal angesehen.
Die Installation
Die Installationsroutine ist sehr einfach gestaltet. Man lädt sich lediglich eine Datei auf den Server. Der Rest wird per Script heruntergeladen und installiert. Dann gibt man Datenbankdaten, Einstellungsdaten sowie Benutzerdaten ein und schon kann man loslegen.
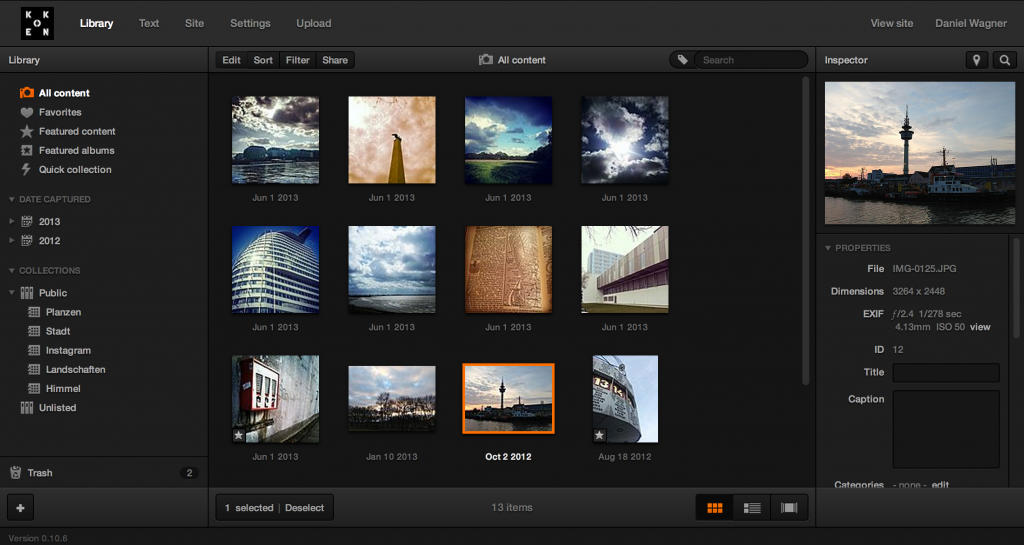
Das Backend von Koken ist in 5 Seiten unterteilt: Library, Text, Site, Settings und Upload. Wie oben schon angedeutet, ist Koken speziell ein CMS für Medien, im Besonderen für Bilder. Diese Inhalte werden dann in der “Library” gesammelt, geordnet und organisiert.
In der Library kann man also hauptsächlich die Medieninhalte sortieren. Dazu kann man Alben und Sets anlegen. In Alben werden Bilder eingeordnet, Sets sind wiederum Ordner für Alben und andere Sets. Man kann Inhalte und Alben favorisieren. Diese kann man dann gefeatured auf der Homepage anzeigen lassen. Ansonsten werden die Bilder automatisch nach Datum sortiert. Durch Klick auf die entsprechenden Bilder kann man Titel und Beschreibung einfügen, sowie die Bilder Tags und Kategorien zuordnen. Man kann auch die Sichtbarkeit und die Lizenz festlegen.
Die Ansicht der Library kann man auch ändern. So gibt es eine Listenansicht oder eine Rasteransicht mit jeweils verschiedenen Filtermöglichkeiten. Natürlich kann man auch Inhalte über die Suchfunktion suchen.
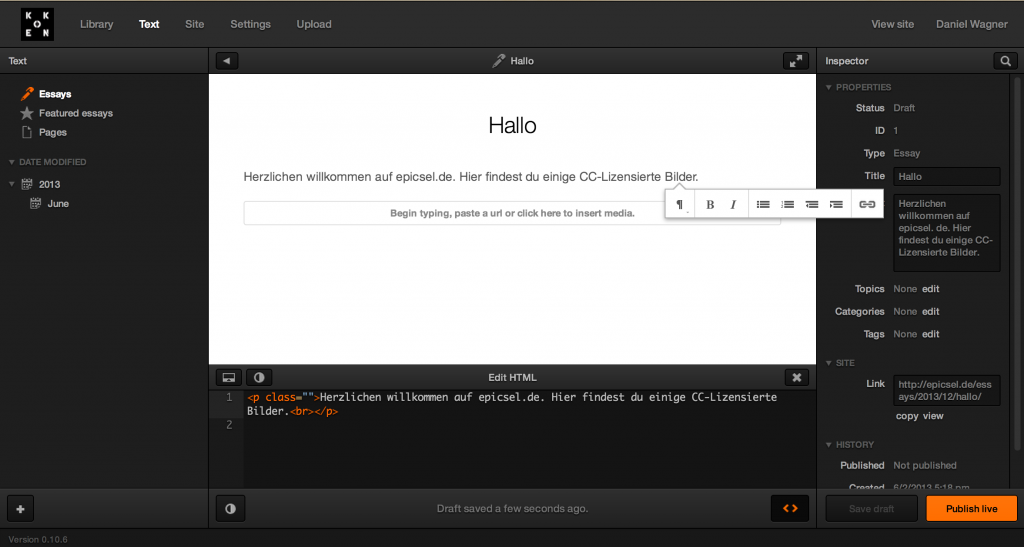
Wer Texte wie ein Impressum oder eine Über-uns-Seite erstellen möchte, der muss auf die zweite Kategorie des Backends klicken. In dem Reiter “Text” werden sämtliche Seiten und Artikel gespeichert. Man hat die Möglichkeit Essays (Artikel, Updates, News…) oder Pages (Seiten) anzulegen. Essays sind dabei mit den WordPress-Beiträgen vergleichbar. Seiten sind Seiten. Dazu muss man nichts mehr großartig sagen. Allerdings ist der Editor durchaus erwähnenswert. Wenn man nämlich eine Seite oder ein Artikel schreiben möchte, kommt man in den Genuss eines grandiosen Editors.
Dieser Editor überzeugt durch ein minimalistisches Design, sowie intuitive WYSIWYG-Funktionen. Bilder lassen sich im Text einfach einfügen und der Text lässt sich intuitiv formatieren. Dazu öffnet sich beim Rechtsklick ein kleines Pop-Up-Menü, das sämtliche Funktionen bereit hält. Wem das nicht genügt, der kann direkt den HTML-Code des Textes verändern. Ansonsten lässt sich das Design des Editors verändern. So kann man die Farben umkehren, oder man kann den Editor soweit vergrößern und in den Vordergrund rücken, dass man ungestört schreiben kann.
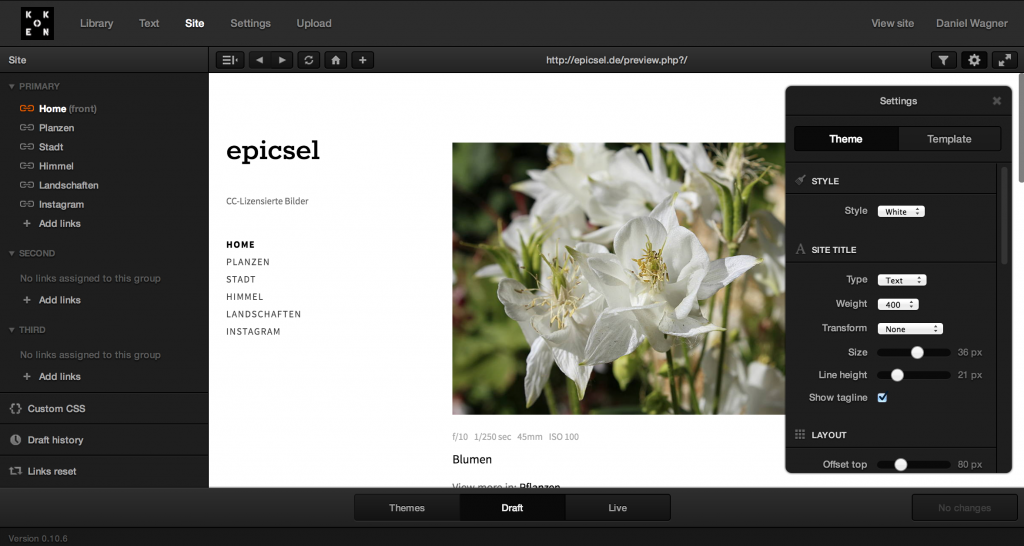
Kommen wir nun zur Achillesferse des Systems: Die Frontendverwaltung. In der Kategorie “Site” kann man die Seite selber anpassen. Hierzu stehen einige Designs zur Verfügung. Und das wars leider auch schon. Man kann keine eigenen Designs erstellen und die Designs die zur Verfügung stehen sind einander unglaublich ähnlich.
Hat man sich dann allerdings ein Design ausgesucht, kann man das ganz gut anpassen. So kann sowohl man das CSS etwas verändern, als auch einige Variablen in Schriftgröße oder Farbe. Ansonsten lassen sich im Theme einige Einstellungen vornehmen, die die Usability der Seite beeinflussen. Welche Inhalte wie angezeigt werden sollen, lässt sich auch über diese Kategorie bestimmen.
Leider ist es damit schon getan. An der Seite selber kann man nicht mehr verändern. Das ist leider ein Punkt, bei dem ich sage: Da hätte ich gerne mehr Freiheiten. Ich finde es schade, dass man weder eigene Designs hinzufügen kann, noch den HTML-Code verändern kann. Allerdings muss man dazu sagen, dass es für technikunaffine Einsteiger, die mal ein paar Bilder im Internet präsentieren wollen, sehr einfach und intuitiv ist. Für Profis ist dies allerdings hinderlich.
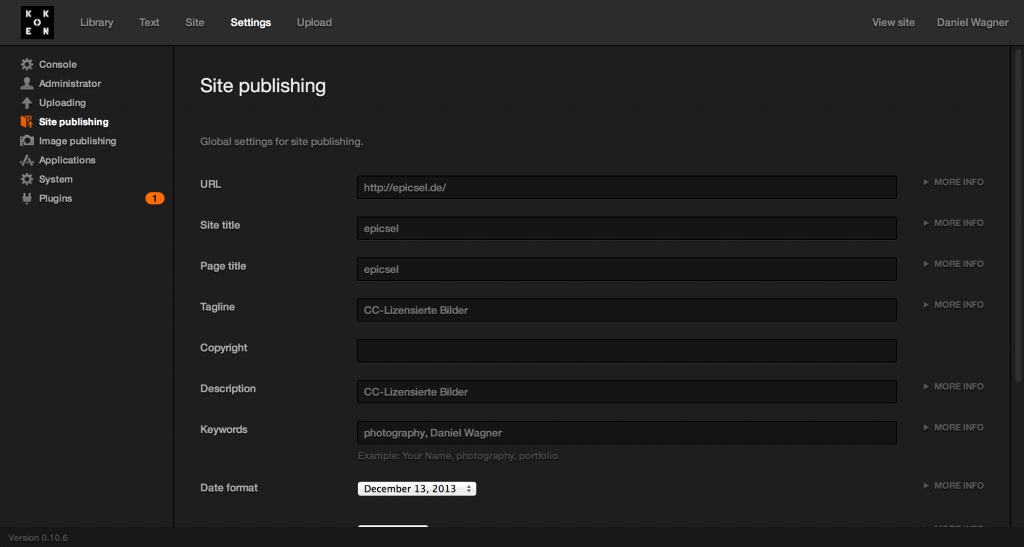
Auf die “Settings” werde ich nicht weiter eingehen. Hier findet man grundlegende Einstellungen wie den Namen oder die Beschreibung der Seite. Hierunter verbirgt sich auch die PlugIn-Verwaltung, die bei diesen noch wenigen PlugIns allerdings eher unwichtig ist. Man kann auch hier die Daten des Administrators ändern. Leider kann man keine weiteren Benutzer hinzufügen. Auch das ist ein Punkt, den ich an diesem System etwas bemängele.
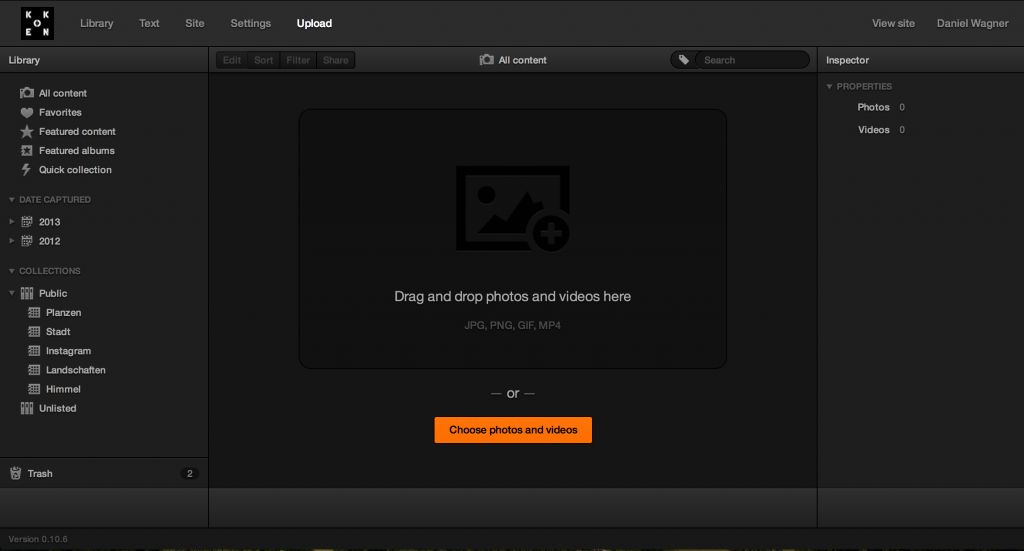
Zuletzt bliebe da noch die “Upload”-Kategorie. Da muss man auch nicht viel erzählen. Hier kann man Bilder und sämtliche andere Inhalte hochladen. Dazu kann man Beschreibungen, Titel und andere Daten einfügen. Das Hochladen selber läuft allerdings sehr gut im Hintergrund. Das Favicon im Tab oben zeigt den Fortschritt an. Das wiederum finde ich ziemlich genial. Ansonsten ist diese Funktion eher eine nicht unbedingt erwähnenswerte Grundfunktion des CMS.
Alles in Allem ist Koken sehr empfehlenswert für Menschen, die einfach ohne viel Schnickschnack Bilder ins Netz stellen wollen und dabei ein intuitives CMS benutzen wollen, dass einem eine simple Portfolio-Seite erstellt. Für Profis oder für Menschen, die viel an ihrer Seite anpassen wollen ist dieses CMS nicht empfehlenswert. Dazu fehlt ein Theme-Editor, eine Benutzerverwaltung, sowie mehr Einstellungsmöglichkeiten und PlugIns. Zu Koken habe ich etwas im Phasentheater-Podcast #11 erzählt. Das könnt ihr euch gerne anhören. Ansonsten: Habt ihr schon eine Meinung zu Koken? Schreibt mir da gerne einen Kommentar.






Guter Artikel, nur die Kritik bzgl. des fehlenden Theme-Editors kann ich nicht ganz nachvollziehen. In WordPress gibt es z.B. auch keinen Theme-Editor. Dagegen ist das Erstellen eigener Themes mit Koken deutlich einfacher als mit WordPress (und auch gut dokumentiert). Ich habe vor ein paar Wochen sowohl ein neues Theme für Koken als auch für WordPress auf Basis von Bootstrap gebaut und das ging mit Koken deutlich einfacher.
Natürlich ist die Auswahl an Themes deutlich geringer als bei anderen CMS, aber Koken ist noch recht neu und ich denke da wird sich noch eigenes tun.
Aber es gibt schon noch ein paar Dinge, die in Koken fehlen:
– Suchfunktion
– Mehrsprachigkeit
– Sitemap (bekommt man allerdings zur Not auch selber hin …)
Danke für deinen Kommentar. Wegen des Themes: Bei WordPress gibt es einen Theme-Editor, zu finden unter “Design, bzw. Themes” und dann “Editor”.
Dass ich es bei WordPress einfach finde, hängt vielleicht auch damit zusammen, dass ich das schon recht lange mache.
PS.: Ist deine Website mit Koken erstellt? Ist wirklich schick geworden.
Den Theme-Editor in WordPress kenne ich auch. Aber damit er wirklich sinnvoll verwendet werden kann, muss das auch vom jeweiligen Theme unterstützt werden. Ich habe den eigentlich nie verwendet. Ich bin kein Fan von zuviel dynamischen Einstellungen in Templates, die dann “at Runtime” ausgewertet werden müssen. Aber das ist Geschmackssache.
Ja, meine Website ist mit Koken gemacht und für das Theme habe ich Bootstrap 3 verwendet.